デザイン講座の2回目は「配色」についてです。配色は「どんな色を使うか」のことで、ビジュアルにまとまった印象を持たせる役割があります。どんな配色でデザインするかによって人の感情に働きかけ「落ち着いている」「上品」「明るい」などのイメージを与えられます。
この記事では、配色の基本となる「色の選び方」と「色の付け方」に着目して、ビジュアルのイメージを効果的に伝えるために押さえたいポイントを説明します。ビジュアルを目にする人の感情に訴えかける効果的なデザインで、コンテンツの訴求効果を高めていきましょう。
STEP1:色のイメージを掴む

色には人の感情や雰囲気に働きかける役割があります。例えば、道路の標識は黄色やオレンジでデザインされていたり、「赤くなる(=恥ずかしい)」「マリッジブルー(=結婚前の憂うつや心配)」という表現があったりと、それぞれの色に意味合いが込められています。
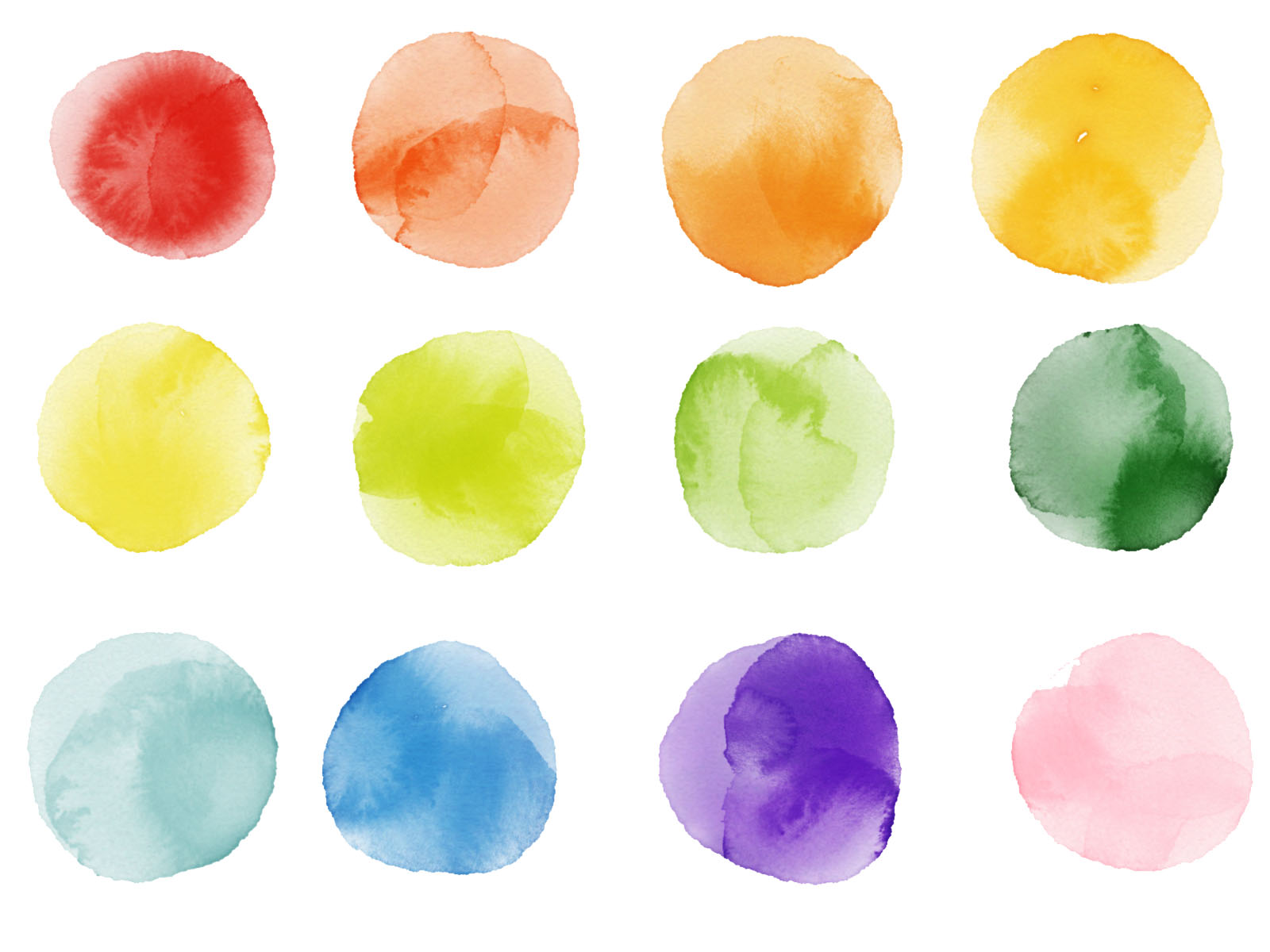
ビジュアルの配色を決める際、色が持つイメージや意味合いを理解していると効果的な配色ができます。暖色系、寒色系の色のイメージを簡単に説明します。
暖色系
暖色系は赤や黄色やオレンジなどの色で、元気・楽しそう・活発などのイメージを与えます。
赤のイメージ
炎の赤と黄色の快活さを合わせることで、アクティブ、エネルギッシュ、楽天的な印象を与えます。また秋の収穫を連想させる色でもあります。
使用する場面:「元気」「アクティブ」「楽しい」を訴求したいとき
黄色のイメージ
太陽の色として、幸せ・快活・友好的・フレッシュという印象を与えます。コンテンツによっては注意・警告として使われることもあります。緑がかった黄色は、不健康・不愉快な印象にもなります。
使用する場面:「快活さ」「フレッシュさ」「注意」を訴求したいとき
オレンジのイメージ
炎の赤と黄色の快活さを合わせることで、アクティブ、エネルギッシュ、楽天的な印象を与えます。また秋の収穫を連想させる色でもあります。
使用する場面:「元気」「アクティブ」「楽しい」を訴求したいとき
寒色系
寒色系は青・緑・紫などの色で、清潔・冷静・知的なイメージ、落ち着きを感じさせます。
青のイメージ
海や空を連想させ、平和、清潔という印象を与えます。涼しく落ち着いた色である一方、悲しみ、憂うつを連想させることもあります。
使用する場面:「信頼性」「安全」「真面目さ」「専門性」を訴求したいとき
緑のイメージ
自然や植物の色で、健康、フレッシュという印象を与えます。深い緑で裕福さをイメージさせることもあります。
使用する場面:「自然に優しい」「健康に良い」「オーガニック」を訴求したいとき
紫のイメージ
王位を表す色で、威厳、名誉がある印象を与えます。また、霊的、宗教的な場面で使われることもあります。
使用する場面:「富裕」「高潔さ」「ラグジュアリー」を訴求したいとき
STEP2:色を選ぶ

色のイメージが掴めたら、コンテンツの目的に合わせて色を選んでいきましょう。色選びで押さえておきたいのが色の数と、色同士の相性です。それぞれ詳しくみていきましょう。
色の数:使用する色を3色に絞る
使用する色の数は、2色あるいは3色に絞りましょう。色数が増えるとゴチャゴチャした印象になり、デザインがまとまりにくくなるからです。
色を選ぶ際は、まずは一番のテーマとなるメインカラーを決めましょう。訴求物の目的に合った色、会社のイメージカラー、ロゴの色などを選ぶのが一般的です。次に選ぶのが背景色となる「ベースカラー」、最後に選ぶのが注目させたい箇所に使用する「アクセントカラー」です。
色同士の相性:単色・類似色・補色とは?
選ぶ色同士の相性も重要なポイントです。色の相性によっては、目立たせたい部分が目立たなかったり、目がチカチカする不愉快さを与えてしまったりします。色の相性を確認するのに便利なのが12色で構成された「カラーホイール」です。
カラーホイールの一つの色をベースに、影や色の鮮やかさを変えた配色が「単色」です。例えば、青を基調として暗い青から明るい青を選ぶ配色です。単色は保守的な印象に仕上がります。
カラーホイールの両隣の色は「類似色」と呼ばれます。類似色はさまざまなデザインに適用しやすく、初心者にもおすすめの配色です。
また、メインカラーの反対側にある色が「補色」です。赤と緑、青とオレンジ、黄色と紫などが補色になります。コントラストが強く、アクセントカラーとして使われることがありますが、使う範囲に気を付けないとバランスが取りにくくなるので注意してください。
STEP3:ビジュアルに色を付ける
メイン・ベース・アクセントの3色が選べたらいよいよビジュアルに色を付ける作業です。いきなり色を付けながらデザインを進めると全体がまとまりにくくなるので、色を付ける前にグレースケールでレイアウトを済ませておくのがおすすめです。
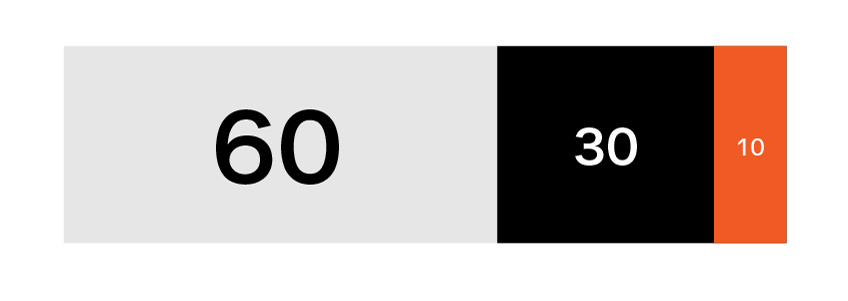
色を付ける際に気を付けたいのが、メイン・ベース・アクセントのバランスです。バランスよく仕上げるため、60-30-10という一般的なルールを説明します。
60-30-10のルールを守る

60-30-10とは、色の比率を指す数字です。
ベースカラー(背景色)=60%
メインカラー(ロゴなどのテーマ色)=30%
アクセントカラー(目立たせたい部分に使う色)=10%
になるように配色するとバランスが良いというテクニックです。もともとは部屋のインテリアをデザインする際に用いられていたルールで、ビジュアルのデザインやファッションにも応用されています。選んだ色によっては70-25-5の配色のほうが良くなる場合もあるので、イメージと違う場合は両方を試してみるのもおすすめです。
まとめ

今回はデザイン講座の配色編として、色のイメージ・選び方・色の付け方の基本的な考え方を説明しました。コンテンツの目的に合わせて配色をして、見やすく伝わりやすいビジュアルをデザインしてください。
次回は「vol.3 フォント編」です。目を留めてついつい読み進めてしまう文章はフォントに秘密があるかもしれません。フォント選びのコツを一緒に紐解いていきましょう。お楽しみに!